Blitzschnelle Webseiten mit Gatsby
Bei der Umsetzung von Webseiten ist WordPress mit einem Marktanteil von über 60 Prozent bei Content Management Systemen (CMS) oft erste Wahl. Erfahren Sie, weshalb Gatsby eine geeignete Alternative sein kann und weshalb wir mit dieser Technologie sichere und skalierbare Webseiten für unsere Kunden erstellen.
Die Wahl eines bestimmten Content Management Systems bietet sowohl Vor- als auch Nachteile. Eine flächendeckende Verbreitung von CMS kann mitunter Sicherheitsrisiken bergen und Folgekosten durch Fehlerbehebung und Wartung verursachen. Ein wesentlicher Aspekt einer Webseite ist die Nutzererfahrung von Besuchern (“User Experience”) - aber auch die der Schaffung von Inhalten. Populäre Werkzeuge und Hilfsmittel zur Ausgestaltung von Seiten mit WordPress haben mitunter den Anspruch ein Allzweckwerkzeug zu sein, sodass Inhalte auf einfachste Art und Weise gestaltet und ausprobiert werden. Kostengünstige Vorlagen können erworben werden und Änderungen lassen sich einfach durchführen. Jedoch können Einbußen vor allem bei der Performanz und ebenso Sicherheit der Seite entstehen. WordPress bedient sich im Gegensatz zu Gatsby eines anderen Ansatzes: Anfragen werden zunächst auf dem Server verarbeitet und alle Inhalte dynamisch erzeugt (ggf. kommt Caching zum Einsatz). Gatsby liefert unmittelbar alle Inhalte - statisch.
Was sind statische und dynamische Webseiten
Durch häufige Verwendung von CMS haben sich dynamische Webseiten zu einer Art Standard etabliert. Typischerweise wird eine dynamische Webseite erst nach einer Anfrage an einen Server erzeugt. Dieser sollte leistungstechnisch nicht zu gering dimensioniert sein, um zahlreiche Anfragen zeitgleich verarbeiten und Inhalte erzeugen zu können. Navigieren Nutzer auf Unterseiten, kann das Generieren mitunter aufwändig werden, falls z. B. viele Plugins im CMS verwendet werden.
Eine statische Seite wird nach einer Anfrage eines Nutzers nahezu vollständig als statische Datei ausgeliefert und nicht generiert. Dies bedeutet enorme Vorteile bei der Performanz und es entfällt weniger Laufzeit an den Server, sodass wiederum wesentlich mehr Anfragen in der selben Zeit möglich sind. Es wird kein Interpreter zur Laufzeit verwendet und keine Logik auf dem Server ausgeführt, was einen Sicherheitsvorteil bietet. Statischen Seiten können interaktive Anwendungen zur Benutzerinteraktion, wie z. B. Kontaktformulare, Kommentarfunktionen oder ein komplexes Kundenportal beinhalten. Die Seite beruht weiterhin auf einem einzigen Dokument und Inhalte können dynamisch als Webanwendung im Browser ausgeführt werden.
Was ist Gatsby
Gatsby basiert auf einem der populärsten Frameworks zur Entwicklung von Frontends: React. Neben einer großen Open-Source Community und der Entwicklung durch Facebook besticht React mit wöchentlich 10,2 Millionen Downloads (Stand: 09.02.2021).
React und somit auch Gatsby basieren unter anderem auf dem Prinzip, den Aufbau des Frontends in viele (Teil-)Komponenten zu zerlegen, um so etwa die Entwicklung nach einigen Prinzipien des Clean Code zu ermöglichen und zu begünstigen.
Ein Kernelement von Gatsby ist die Erzeugung einer statischen Webseite, nach dem Sie Ihre Inhalte gepflegt haben. Statisch heißt hierbei jedoch nicht funktionslos. Dynamische Inhalte, Login-Bereiche oder interaktive Anwendungen können wie bei React gewohnt implementiert werden. Das Entkoppeln der Inhalte von dem Frontend bzw. der Webseite spielt eine entscheidende Rolle für die zukünftige Rolle einer Webseite. Sie wird flexibel und kann jederzeit durch eine andere Technologie ersetzt werden und wird vor allem skalierbar, sodass zukünftiges Wachstum gewährleistet werden würde. Mit Gatsby können neben Webseiten aller Art, wie Portfolios, Blogs und Landingpages auch klassische Webanwendungen, realisiert werden.
Durch das Entkoppeln von Inhalten kommen als Quelle für Ihre Inhalte viele Optionen in Frage. Häufigen Einsatz finden Dateien, in denen Inhalte strukturiert abgelegt werden (z. B. JSON oder Markdown) oder sogenannte “Headless CMS”, welche meist über keine Bordmittel für die Darstellung der eigentlichen Webseite verfügen. Die Inhalte werden in diesem Fall über Schnittstellen zur Verfügung gestellt.
Sollten Sie Änderungen durchführen, greift ein automatisierter Prozess (Stichwort: Continuous Integration sowie Continuous Deployment) und bezieht die Inhalte während Erzeugung der jeweiligen Seiten und als Resultat entsteht eine statische Webseite mit Ihren Inhalten.
Referenzarchitektur
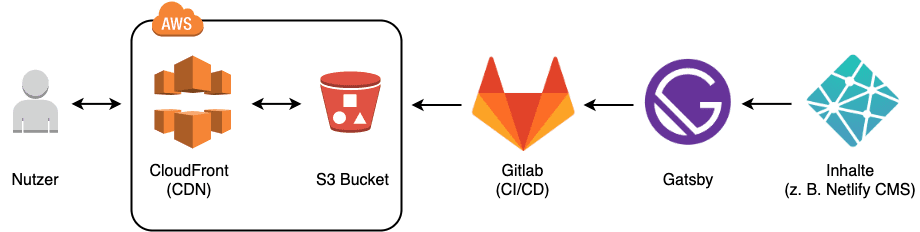
Eine mögliche und bewährte Architektur ist in der folgenden Abbildung dargestellt - Gatsby kann auch auf einem regulären “shared hosting”-Dienst betrieben werden.

Eine für unsere Kunden optimierte Lösung verwendet das Netlify CMS, um Inhalte zu definieren, editieren uvm. Der Ablauf ist schlicht gestaltet und ermöglicht es, Änderungen simpel und mit wenig Aufwand durchzuführen, denn die Inhalte werden über eine einfache Maske im Browser erarbeitet und gespeichert. Diese fließen nahtlos in die Gatsby-Anwendung ein. Eine Automatisierung, in diesem Fall mit Gitlab umgesetzt, erzeugt eine statische Seite mit den neuen Inhalten und stellt diese in einem S3 Bucket (Speicherdienst von AWS) zur Verfügung. Um weltweite, maximale Geschwindigkeit zu erreichen und fürs Hosting optimierte Funktionen zu nutzen, wird die Webseite mit “CloudFront” (ein Content Delivery Network) verteilt.
Vorteile
- Sie setzen höchste Maßstäbe an die Geschwindigkeit und die Skalierbarkeit Ihrer Seite
- Ihren Nutzern wird eine umwerfende User Experience geboten, sodass jeder Aufenthalt positiv untermauert wird - ihre Seiten verhalten sich wie eine App
- Der Betrieb ist gegenüber dynamischen Lösungen kostengünstiger, da sie ausschließlich statische Inhalte ausliefern und hosten. Bei der richtigen Umsetzung ist das Hosting mit keinen Grundkosten verbunden.
- Durch die Entkopplung der Inhalten vom Frontend sind sie ebenso zukunftssicher wie flexibel, dadurch ist eine Migration der Inhalte auf andere Systeme jederzeit und einfach möglich - oder die Bereitstellung der Inhalte auf verschiedensten Systemen
- Inhalte können ohne viel Aufwand angepasst werden
- Durch die Entkopplung der Inhalte können vom Frontend können Nutzer bei dem Pflegen der Inhalte keine Layout- und Website-Elemente zerstören.
- Wartung und Betrieb sind kostengünstig, da keine Plugins gewartet und erworben werden (häufig als Abo-Modell vertrieben)
- Statische Seiten ermöglichen schlichtweg keine Angriffe auf Admin-Oberflächen oder ähnliches und verhindern z. B. das kompromittieren von Plugins, welche häufig von Drittanbietern implementiert werden
Nachteile
- Im Gegensatz zu etablierten Content Management Systemen, welche sich in der Regel auf einen möglichst vereinfachten Installations- und Erstellungsprozess durch ggf. Laien spezialisiert haben, werden zur Realisation gewisse Anforderungen an einen notwendigen Entwickler gestellt: es wird Wissen über React vorausgesetzt
- Ohne dieses Fachwissen ist es Ihnen nicht ohne weiteres möglich, strukturelle Änderungen an Ihrer Seite umzusetzen oder neue Bereiche einzuführen
- Große Layout- oder Designänderungen sind durch Entwickler umzusetzen
Fazit
Die Umsetzung einer Seite mit Gatsby bringt ebenso schwergewichtige Vor- als auch Nachteile mit sich. Auf Kosten von Aspekten wie z. B. der Geschwindigkeit und Sicherheit wird Ihnen bei traditionellen Lösungen eine beachtliche Menge Komfort geboten. Im Umkehrschluss gilt dieses Prinzip jedoch auch für Gatsby. Denn gerade die Performance Ihrer Seite wirkt sich auf Ihre SEO-Wertung aus, insbesondere durch den Umgang mit Medien wie Bildern - auch hier präsentiert sich Gatsby als rasend schnell. Zusätzlich ist die Sicherheit enorm hoch, die gebotene Nutzererfahrung ist auf neuestem Stand sowie die Wartung und der Betrieb sind sehr kostengünstig. Die Verwendung eines CMS ermöglicht es auf einfachste Weise Inhalte anzupassen.
Eines der enormsten Vorteile ist die Entkopplung der Inhalte von der Seite, sodass u. a. ein Umstieg auf andere Systeme jederzeit möglich ist. Insbesondere reichweitenstarke und felsenfeste Webseiten stellen Anforderungen, für die Gatsby prädestiniert ist. Sei es Ihr neues Produkt, Marke oder die Präsenz Ihres Unternehmens - Gatsby ist in der Lage mitzuwachsen und zu skalieren.
Welche Aspekte und Anforderungen sind Ihnen für Ihre Webseiten wichtig und welche Technologien setzen Sie ein?